Adding a file upload form to your GoDaddy site
With File Request Pro, you can easily embed a file upload form into your website to allow customers to upload files, CVs or job applications, or any other file you may need.
Adding your upload form to website it's a simple process. In this tutorial we show you how to add your upload form to your GoDaddy-powered site.
Adding a file upload form to your GoDaddy site
Start by getting your embed code as describe here.
Step 1: Decide where to display your upload form
Sign in into your GoDaddy Website Builder dashboard, click Edit Site and navigate to the page that you wish to display the upload form on. One common practice is to create a new dedicated page just for your form or simply including them on the home or contact pages.
Step 2: Insert widget code
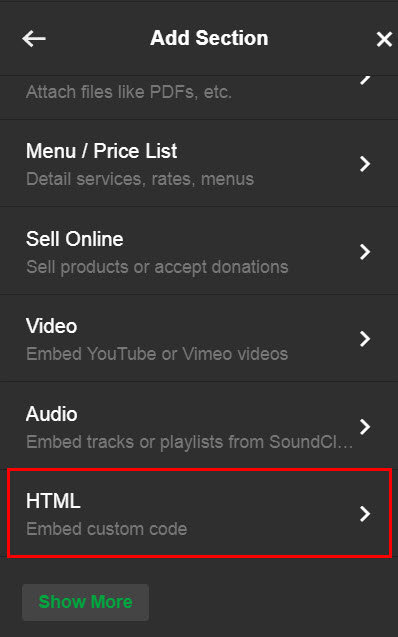
Click to add a new section on the page where you want your form to appear. Select “HTML” as the section type as following.

Copy and paste the upload form widget code into the Custom HTML box and click “Done”. Your upload form should instantly appear in that area.
Step 3: Publish the site
Click Publish in the top-right corner to save the changes and you are done! Go ahead and preview the page to see what the upload form look like.