Embedding a Microsoft Form into your website or blog can streamline the way you gather data from your audience. To embed a Microsoft Form, you need to generate an embed code from the form and insert it into the HTML of your site. This process allows your form to be directly accessible to your visitors without needing to direct them elsewhere.
Sharing your form with a wider audience becomes effortless with embedding. Once integrated, your form appears seamlessly within your web page. This ensures that respondents do not need to navigate away from the current page, enhancing user experience and increasing response rates.

Microsoft Forms offers this feature to make data collection smooth and efficient. By embedding, you make it convenient for your audience to interact with your form in their ongoing online interactions.
Creating a Form in Microsoft Forms
Microsoft Forms is a powerful tool for creating surveys, quizzes, and forms. It is part of Microsoft 365 and Office 365 Education suites.
Organizations can use Microsoft Forms to collect responses from employees or customers. Teachers can create quizzes to assess student knowledge. Businesses can gather feedback from clients.
Creating a form in Microsoft Forms involves choosing a template, customizing the settings, and adding different elements and questions.
Choosing the Right Template
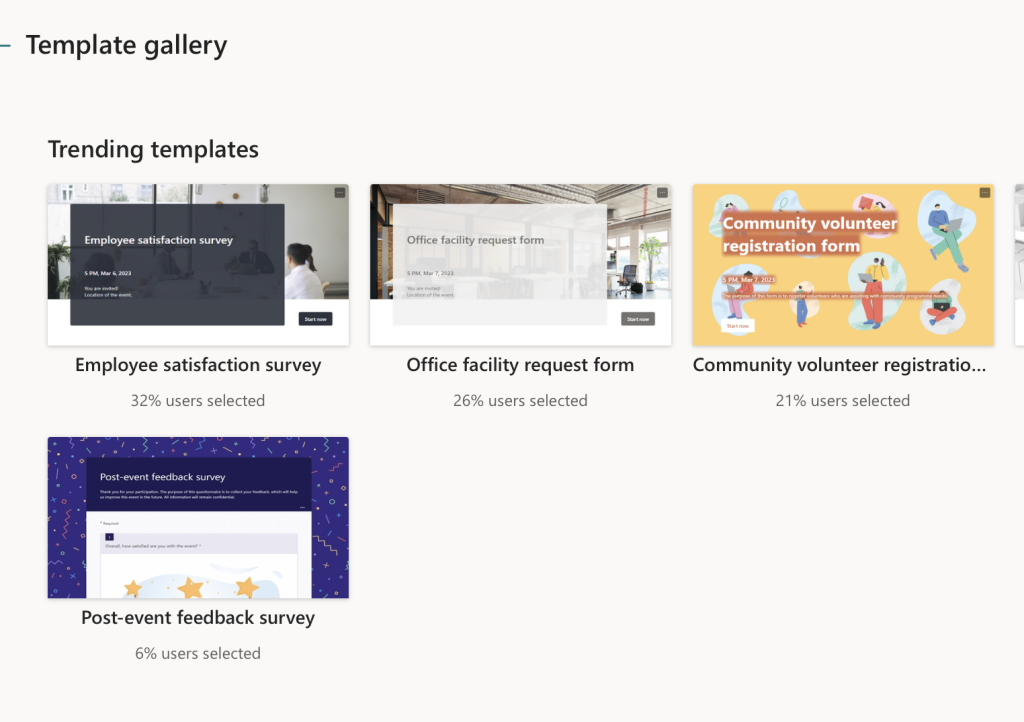
Start by logging into Microsoft Forms. From the dashboard, select “New Form”. There are multiple templates available for different purposes, like surveys, quizzes, and feedback forms. Selecting the appropriate template saves time and aligns with the form’s purpose.

Templates cater to common needs. For example, a quiz template includes question types like multiple-choice and checkbox. A feedback form might include rating scales. By starting with a template that fits the form’s goal, users can jump straight to customization without building everything from scratch.
Customizing Form Settings
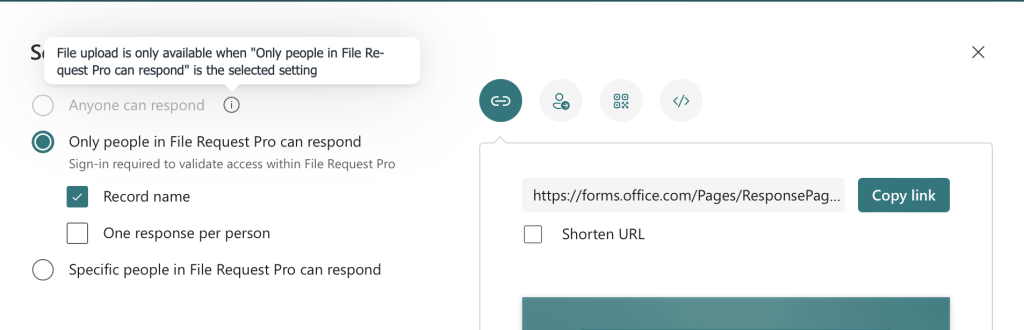
After selecting a template, customize the form settings to suit needs. Click on the three dots (…) at the top right and choose “Settings”. Key options include response options, notifications, and personalization features.
Response options let users control who can fill out the form and if responses are anonymous.

Notifications can send emails for each response received. Personalization features allow adding custom themes, logos, and background images to align the form with branding or personal preference. Adjusting these settings ensures the form is both functional and visually appealing.
Adding Questions and Elements
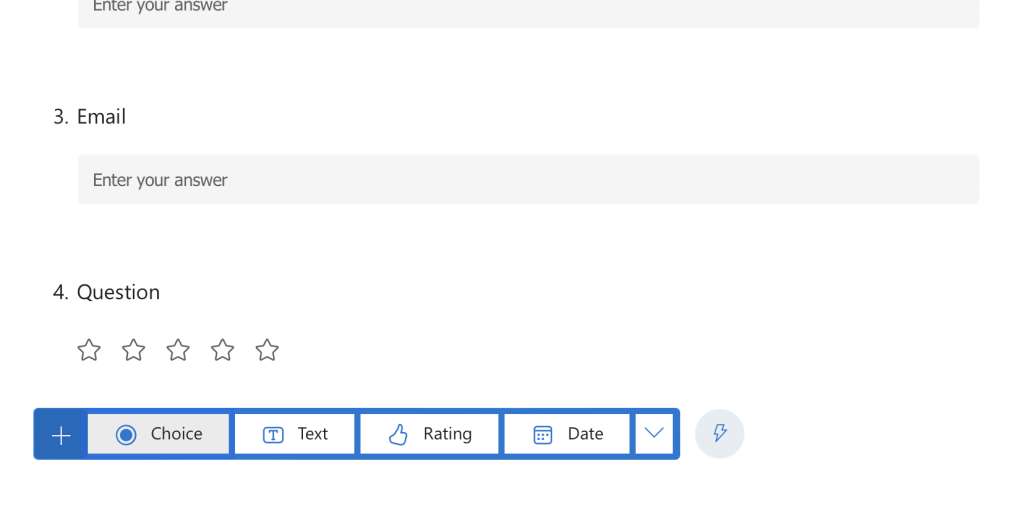
Begin adding questions by clicking “Add new”. Users can choose from various question types like multiple-choice, text, rating, and date. Each question can be customized with options like required fields, branching logic, and descriptions.

Adding elements such as sections can help organize the form, making it easier to navigate. Users can also insert images and videos to provide additional context or instructions. This variety makes the form more interactive and engaging.
Each question and element can be dragged and dropped to rearrange the layout, offering flexibility in design and structure. By carefully adding and arranging questions and elements, users can create a comprehensive and user-friendly form.
Preparing to Embed Your Form
When embedding a Microsoft Form, it’s crucial to understand how to generate the embed code and choose the right embed location. Here are some steps to prepare for embedding your form effectively.
Generating the Embed Code
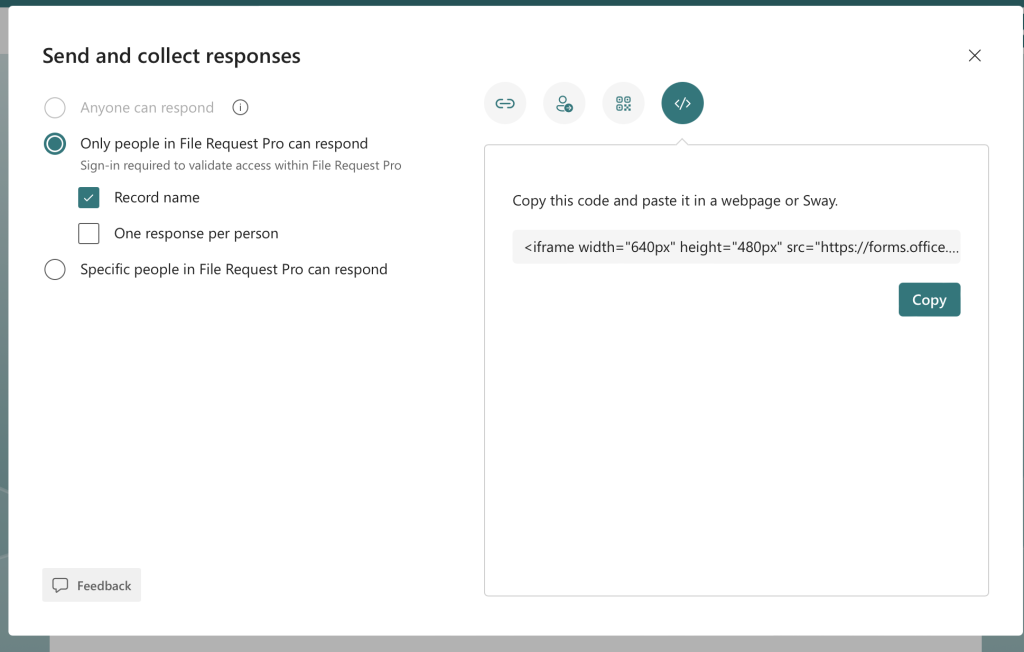
First, navigate to your Microsoft Form. Click on the Collect Responses button, usually found at the top right of the form editor. A pop-up window will appear with several sharing options.

Select the embed option, which looks like a symbol of two brackets (< >). Copy the embed code provided. This code is essential for placing your form on a webpage or in another location.
Choosing the Embed Location
Decide where you want to embed your form. Common choices include a company website, a SharePoint Online site, or within an email client like Outlook or Teams.
Website: Make sure you have access to the HTML code of your website. Modern Page: SharePoint modern pages offer various web parts to embed forms easily. SharePoint Page: Embedding in SharePoint Online requires specific permissions.
Embedding into SharePoint Online
For SharePoint Online, you have specific web parts designed for embedding forms.
On a SharePoint Online page, click on the Edit button, then select the + to add a new web part. Choose the Microsoft Forms web part. Paste your form’s URL or embed code into the provided field.
Save and publish your page to display the form. Ensure you have the required permissions on the SharePoint site to add and modify web parts.
Embedding Your Forms with File Upload Questions
When embedding a Microsoft Form with file upload questions, users who aren’t signed in cannot fill out the form. Instead, they’ll see a green button labeled “Fill the form link.”

Embedding Microsoft Forms with these questions means only users signed in to a Microsoft account can upload files. This can be problematic if many users don’t have Microsoft accounts.
One solution is using a form builder like File Request Pro, which integrates seamlessly with Microsoft Forms. This allows external users to submit their files without needing a Microsoft account and you can still embed the form into your website or sharepoint site.
How to Receive Files Directly in One Drive Using File Request Pro
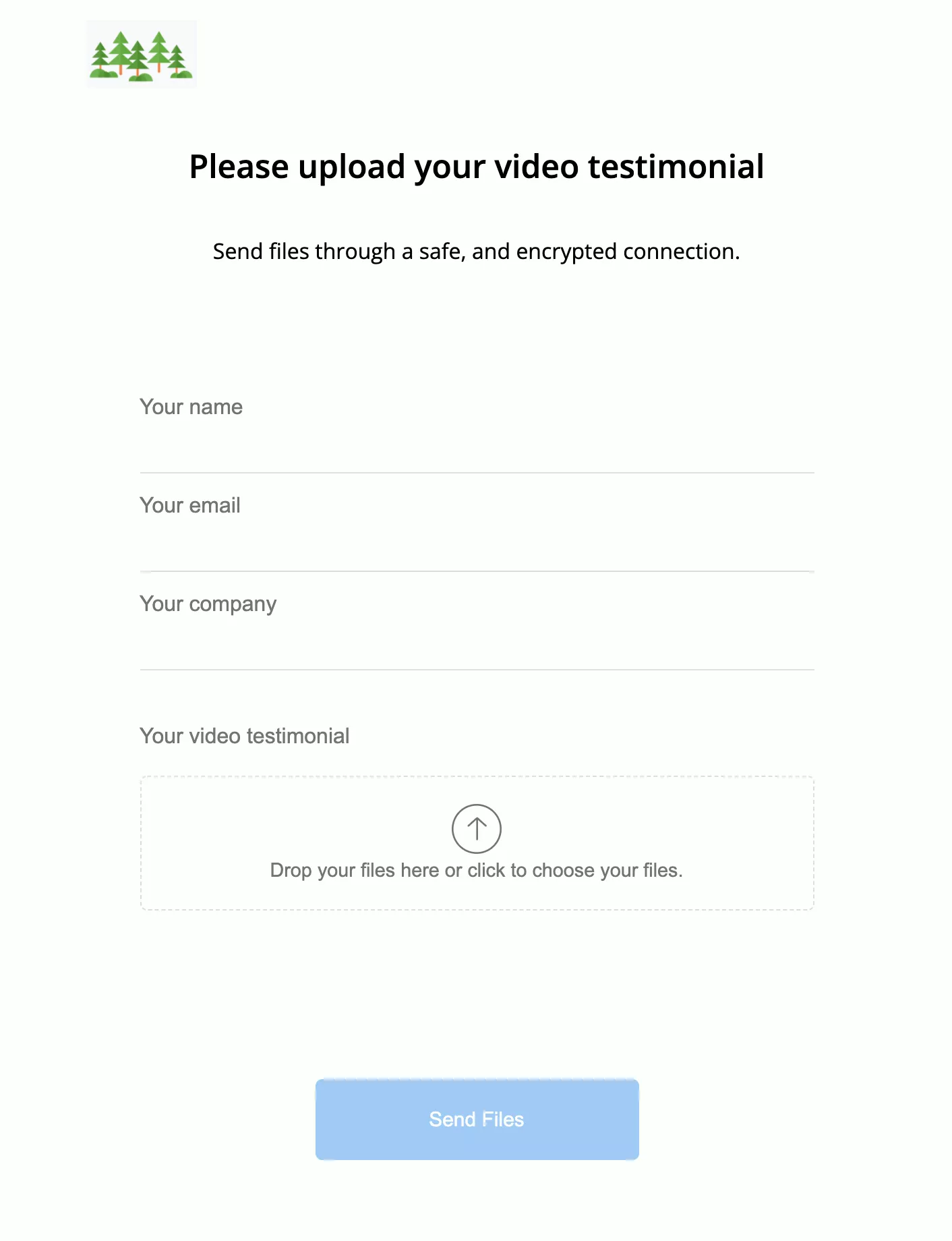
Finally, you could use a File Upload page that natively connects to your OneDrive account, like File Request Pro.
File Request Pro provides you with an easy and secure way for anyone to send you files, without needing a Microsoft
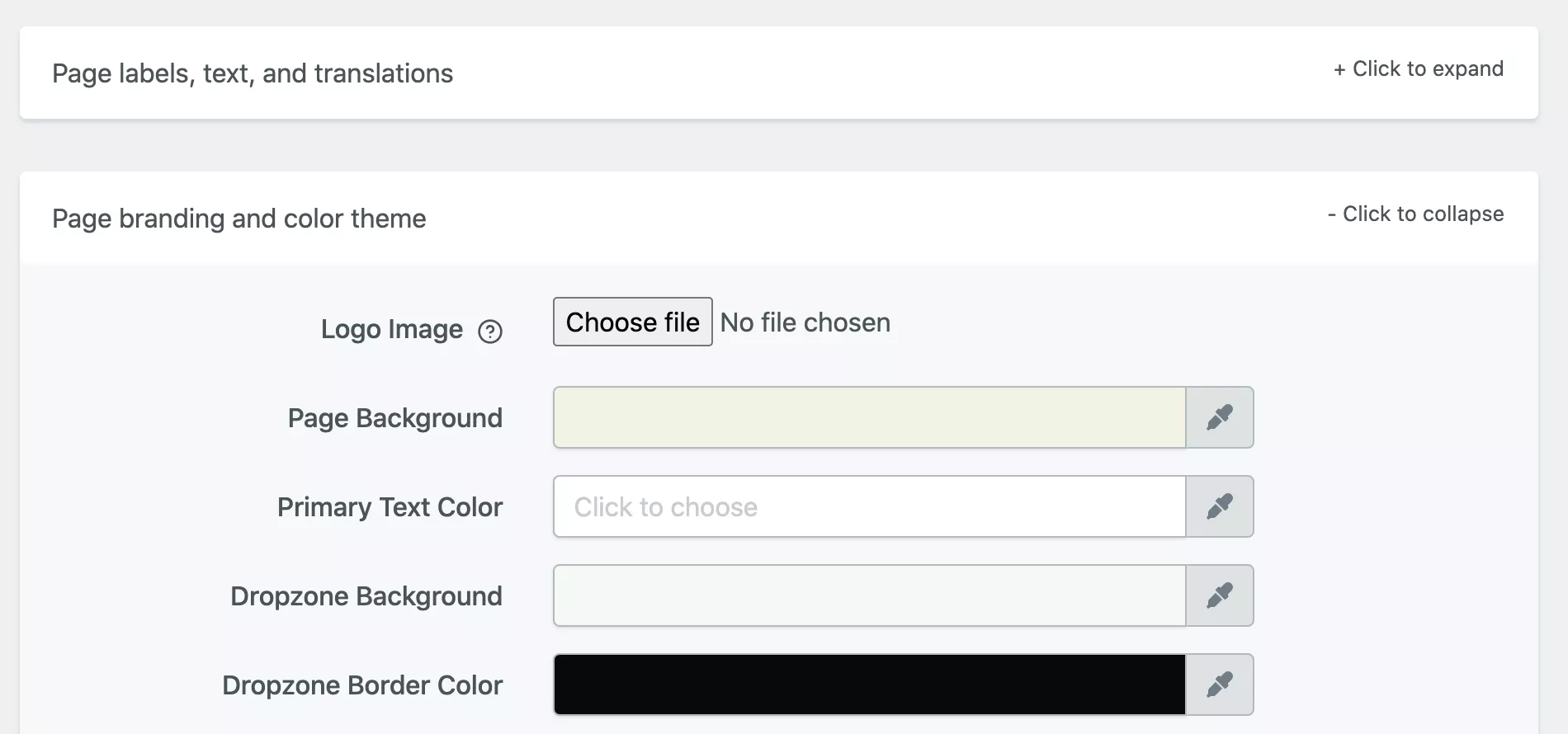
After registering for a free trial, select ‘Add new page’. You’ll see various options allowing you to change the look and feel of your upload page. You can add your company logo, colors and branding and whatever text you need for the page header, dropzone text, your success message and so on.

Choose whether to make the page public, open to invite only, or password-protected. You can even choose to customize the URL you send people.
File Request Pro also supports ‘classic’ one-page forms (with subheadings if needed) as well as multipage forms.
So File Request Pro is basically upload software and a form builder rolled into one (and other things besides!). You can even add conditional logic to form fields, to ensure that your clients only see questions – or pages – that are relevant to them.
It’s much easier to get the correct files you need from clients by using a smart user interface that guides them through the file collection process, rather than dumping instructions in one text field and wasting time with back and forth emails specifying exactly what you need and how to send it.

Once you’ve added any extra form fields, you can embed your upload page in your website, by cutting and pasting a few lines of code.
Files and content are sent automatically to a folder of your choice, using whatever value you choose (this is called dynamic file organization).
This will save you hours of time and hassle manually organizing content and files, and trying to match it up to emails and client names. It will also mean fewer errors connected with lost and mislabelled files.
Frequently Asked Questions
This section provides answers on how to embed Microsoft Forms into different platforms and troubleshooting common issues.
What is the procedure to insert a Microsoft Form into an email message?
There is no way to insert a form into an email, but you can send a link to the form by
- Open your form, click on Collect Responses
- Select Link and copy de link.
- Copy the provided link and paste it into the body of your email.
Make sure your email client supports HTML for better results.
Can you explain the steps to integrate a Microsoft Form into a WordPress site?
To embed a Microsoft Form in WordPress, first, open your form and click on Collect Responses. Choose the Embed option and copy the provided iframe code. Paste this iframe code into the HTML editor of your WordPress post or page.
Keep in mind that Ms Forms do not support file uploads questions when embedding the form.
How do you address issues where a Microsoft Form fails to embed correctly?
If a Microsoft Form fails to embed, ensure the iframe code is correct and not altered. Check if your platform supports iframe embedding. Clear your browser cache or try a different browser. Verify your form’s sharing permissions to make sure it is set to public.
How can I generate an iframe code for embedding my Microsoft Form?
To generate an iframe code, open your form and click on Collect Responses. Select the Embed option. An iframe code will be provided, which you can copy and paste into your website or other platforms that support HTML embedding.
Where can I locate my existing Microsoft Forms for embedding purposes?
To find your existing Microsoft Forms, go to the Microsoft Forms homepage. Under “My forms” section, you will see all forms you have created. Select the form you want to embed, then click on Collect Responses to access the embedding options.