Customise file upload forms
Create a consistent client experience that reassures clients and accelerates file collection
Add your own branding
Add your own logo and company colours to the upload page. Choose your language. Make more detailed UI changes using CSS.
Embed on your website
Provide a seamless experience for clients. Send them to your own website to upload files and sensitive information. Cut and paste two lines of code to embed your upload page (or upload pages).
Use your own url
Use a sub-domain or custom URL for your upload page. You can even use your custom SMTP server for outgoing communications.
Read more about branding your document collection process.
Add extra form fields
Request all the information you need and avoid lengthy back-and-forth email exchanges.

Add form fields
You can collect almost any type of information from your clients using these fields: text, phone, email, URL, checkbox, dropdown, date, and more. Export data to excel, your inbox or to a text file.
Request multiple files
You can easily collect mutiple files from clients by using multiple file drop zones. Each zone has its own name and description to guide your clients. You can also set up constraints, such as file type and size. If your customer wants to upload a folder, that's fine too.
Use conditional logic
Hide and show form fields depending on user input. Only show your clients relevant questions and improve their user experience. Read more about conditional logic.
Enable automated file requests and reminders
Automate document collection by creating template file request and reminder emails.
Personalise your file request email
Use variables like {contact_firstname}, so you don't have to manually create a new email for every client. Customise the email with your branding using HTML or our tools.
Automate reminders
Save yourself time chasing clients for files by creating a reminder sequence of emails. We automatically stop reminder emails when clients respond.
Approve or reject
As part of your quality assurance process, approve, download or reject uploaded files. If you reject content, include a message specifying why. Please note, this feature does not work if you connect your account to your cloud drive.

Organise files and connect apps
Automatically send uploaded content to your favourite storage apps and streamline your document collection process.

Native integration with cloud storage apps
File Request Pro natively connects with Google Drive, Dropbox, SharePoint and OneDrive. Set up takes 2 minutes. Files are automatically sent to a folder or subfolder of your choice.
Zapier integration and Webhooks API
Use our Zapier integration to send data to thousands of different apps. Use a webhook to add a new row in an Excel or Google Sheet, send your data to your CRM, create a notification in Slack, SMS, and Microsoft Teams, and many more actions.
Dynamic file organisation in your cloud drive
Files and content from your clients go direct to the correct root folder on your cloud drive, organised into subfolders by whatever form field you choose. Save hours of your time manually organising files. Read more about dynamic file organisation.
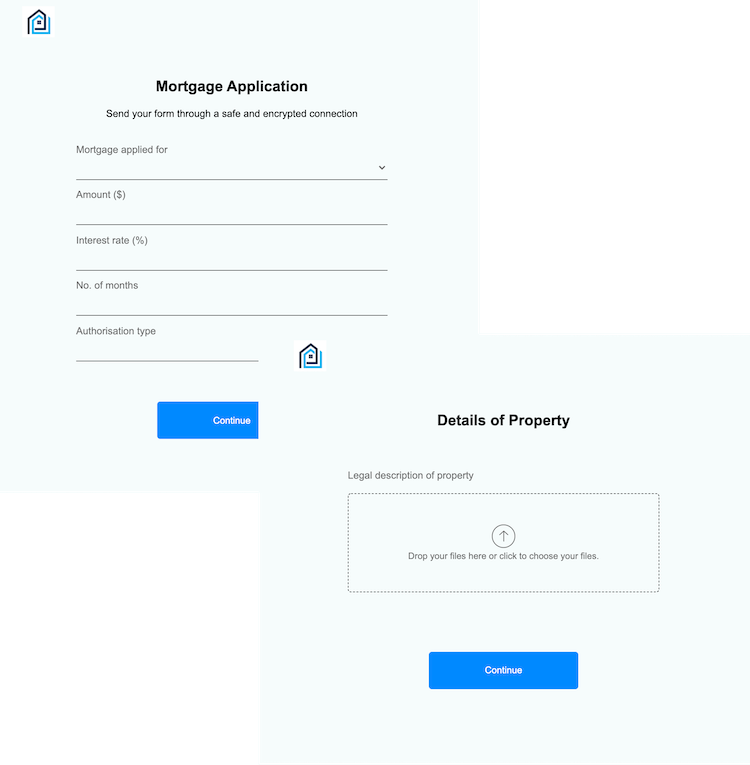
Create flexible layouts
Create upload page layouts that work for your clients.
Classic one-page layout
Keep all questions and file requests on one page. Clients can see everything at a glance or by scrolling. Ideal for mobile file requests or shorter forms.
Group by subheadings
Make your file request more approachable by grouping similar questions together using subheadings. Keep the simplicity of the one-page form while making it easier to understand.
Multi-page forms
Use multiple pages for longer or complex forms. Clients click through using clear call to action buttons, so they see only a few questions at once. Conditional logic can be applied to pages as well as individual questions.
Read more about the flexible upload-page layouts.

Simplify your document collection
Try File Request Pro free for 15 Days. No credit card required.
Start Free Trial
15 Days Trial — No Credit Card Required