If you’re looking to use Squarespace as a platform for building your website, then you may have realized that you will need to integrate the upload features with your website.
Having a website boosts an organization’s reputation and gives clients more faith in the goods and services it provides. A website aids in boosting a company’s market worth, productivity, and sales.
But as important as a website maybe you cannot expect customers to simply see your product and your information on the web and call you. You have to use your website to the maximum to be able to get information from your customers at whatever stage they are in your sales funnel.
It may be that you have a client for whom you only need their contact information or that you have one other client that must upload files to the Squarespace website so that you can complete your service offered working with that file or personal information.
Squarespace offers a wide variety of features to help you develop your site. However, if you want more customization and design control, then you might need to look into an alternative method. A third-party service can offer a wider range of customization options for your Squarespace forms or designs by providing upload file forms to integrate with HTML templates or CSS layouts.
What is Squarespace?
Squarespace E-commerce is a collection of tools for managing orders and selling goods (physical, digital, and services).
It is a software tool for creating and hosting websites that enable users to build and alter webpages using pre-built website templates and drag-and-drop features.
What are Squarespace Benefits for Businesses and Website Owners?
The features of a subscription plan can include appointment scheduling, memberships, email campaigns, integrations, free SSL security (password protection), professionally designed templates, unlimited bandwidth and security, access to SEO features for a blog post, link editor, advanced website analytics, fully integrated e-commerce, access to a professional e-mail from Google, and more. It undoubtedly has the majority of the things a small business needs, if not all of them.
The merchandising capabilities (inventory management, product displays, related items, limited availability labeling, and product catalog) built right into Squarespace make it simple to create and post an online store that stands out.
File Uploads To Your Website: An Overview Of The Process.
Squarespace includes a web forms tool called ‘Form Blocks.’ This built-in tool lets you create forms within your admin panel. It doesn’t currently offer you the ability to upload files from customers via a form.
There are some workarounds or scripts you could add to your site to allow a customer to attach files to your Squarespace form. However, these have their limitations, even if you are a tech-savvy user.
The default form blocks in Squarespace provide the very minimum in terms of form file manager but they don’t allow you to create file upload forms or get files to your site, and even if you try to perform significant levels of customization, especially if you need to add more field types and file manager functionality.
Squarespace allows you to create forms and upload files from its drag-and-drop editor. However, if you want to incorporate file uploads on your Squarespace form buttons, then an additional is recommended because trying to make work the Form Blocks it will only cost you time, energy, and money but what other options do you have for your clients start uploading files today!
An Easier Option Creates an Upload File Area.
One of the best ways to enhance your customer acquisition process is by automating monotonous tasks like document collection.
Implement a repeatable document collection strategy rather than chasing clients for multiple files, reminding them of deadlines, and scouring through your inbox for documents.
With a click upload file page software like File Request Pro, which integrates with Squarespace. You can quickly embed a file upload form into your site to allow customers to upload files, CVs, job applications, or any other file you may need.
To use Form Blocks to add any kind of upload functionality to your SquareSpace website you need a business, commerce, or legacy personal plan.
File Request Pro and Squarespace
File Request Pro is specialist upload page software that makes it as easy as possible for you to collect content and files from your customers. It is part form builder, part upload software, and part automation tool.
Here Is a List of The Three Facets of This Software.
Considering each of the following points this is how it will help you so that your clients can upload multiple files to the site.
Form Builder:
Use File Request Pro to create modern, branded online forms with different form fields. Apply conditional logic so customers only see questions relevant to them. Use multi-page forms to improve your response rate.
Upload Software:
Easily collect files using software specifically built for this purpose, with bank-level security. Request multiple large files or folders. Apply constraints if you need them.
Automation Tool:
All uploaded files go straight into a folder on OneDrive, SharePoint, Google Drive, or Dropbox, dynamically organized by whatever value you choose. You can automate file requests, reminders,s and thank you emails, as well as reusing upload page templates to streamline the file collection process and save time.
Adding a Branded Upload Form to Squarespace
To add a branded upload form you’ll need to paste your File Request Pro embed code into the SquareSpace code block. It should only take a minute.
Step 1 – Create an Upload Page with File Request Pro
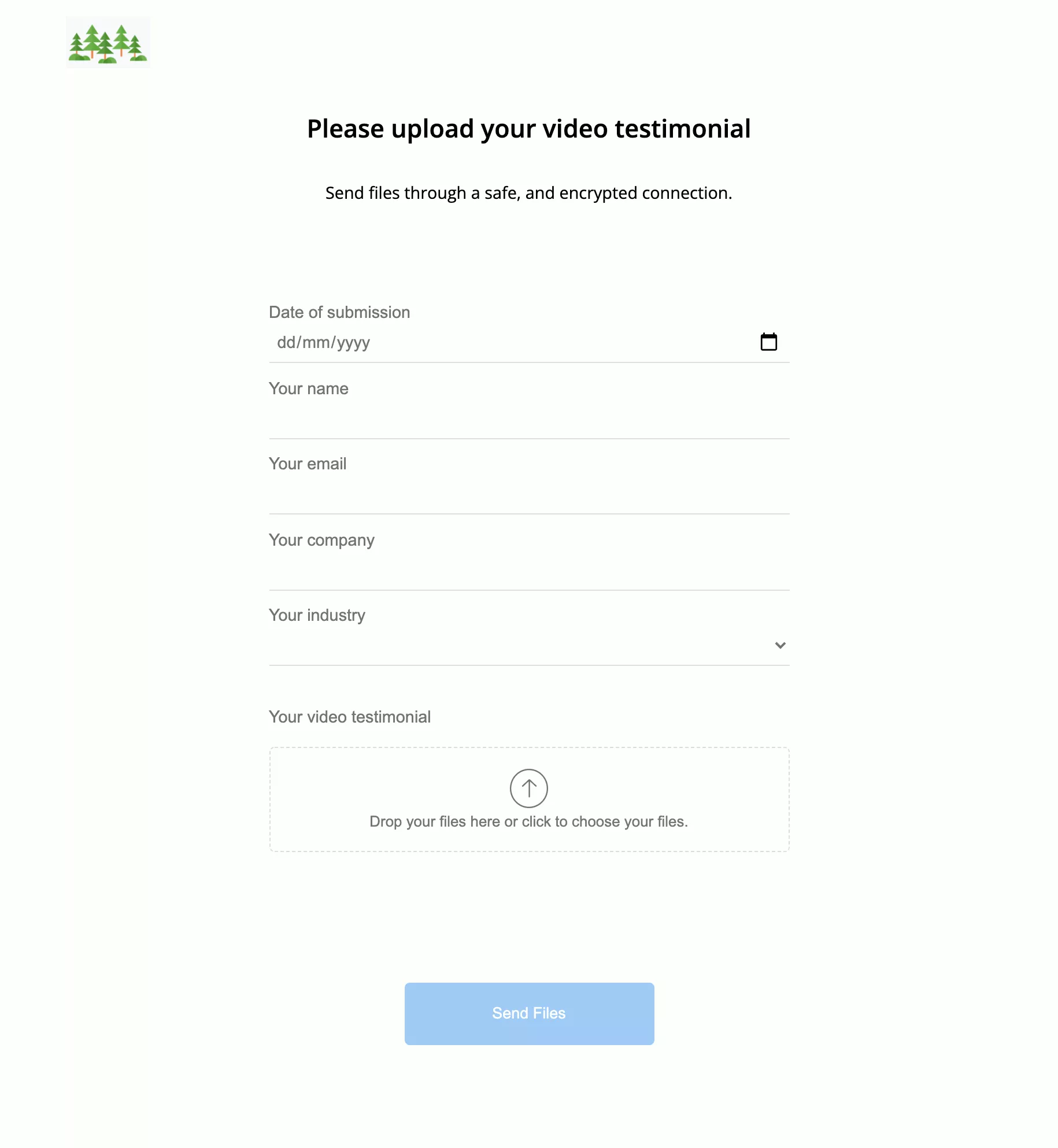
Create a branded upload page with File Request Pro, using our 14-day free trial (no credit card required).

Step 2 – Copy Your Upload Page Embed Code
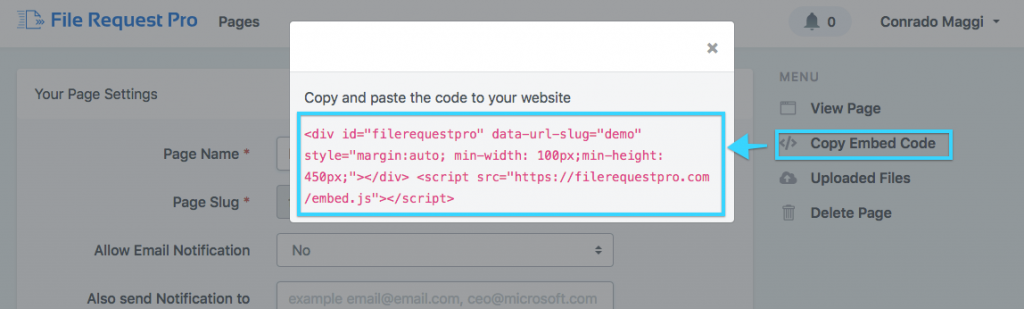
Go to settings for the upload page you want to use. Click the ‘Copy Embed Code’ link and copy the code.

Step 3 – Add Upload Form Code to Your Squarespace Site
On your Squarespace site, go to the page where you want the upload page to appear. Click an insert point (+) and select ‘Code’ from the menu.
Paste the File Request Pro code into the code box. Click apply.
Your new upload form will be ready to use.
Easily create an upload widget for your Squarespace site and receive files directly in your Google Drive, Dropbox, OneDrive, SharePoint, or email account.
Tips to create a Good Form Upload File Area.
If you are going to bother to acquire a form builder software service, this is the top priority of thing to have for the performance of your Form Upload File Area:
A Good UX Experience.
If the form that is on your website is very difficult to use or becomes a nuisance to your website visitors, you will not be able to get the information you need from it.
For example, there are forms that when you are window toggle and return to enter the information you were looking for, everything you filled out previously is deleted, or when the visitors click file links to add a new file, the one opens a new window or a new tab instead of opening files.
The process for navigating the form should be clear for your website visitors and with each form field clearly delimited as a file upload field, the file name and the upload button with a checkmark appears at the end so the user can know that their information has been sent once they press the submit button!
Drag & Drop.
It wouldn’t be accurate to argue that drag and drop is the easiest method of uploading. When a folder containing a file is already open or you have your files in the download panel of the browser, for example, drag and drop can upload one file with just one click in specific situations.
In some situations, switching between and resizing windows in order to drag files over may require more steps than simply utilizing the default file chooser dialog.
Offering both is the best course of action because they are both practical in various situations.
Uploading Content From Several Sources.
Users upload docx files from the storage on their devices in the most basic way. You must incorporate a wide variety of upload sources if you want to make file uploading straightforward for every user.
Most Popular Upload Sources:
-
Social media: importing files from Instagram, Facebook, etc.
-
Any external URL: Adding files to the upload window by copying and pasting a publically accessible link.
-
Your Computer Webcam: Using the camera on a computer or mobile device, a user can instantly take a picture and submit the image.
-
Cloud storage: Uploading from services like Google Drive, Dropbox, and
While not all websites require them, offering a user a variety of alternatives always makes a website more user-friendly.
Secured Uploads.
Accepting user-generated material exposes your website to hazards including hosting unlawful files, malware, unauthorized server access, attacks on user data, etc.
You need to validate your file upload form in order to avoid those threats and secure file upload procedures such as password protect, checkmark appearing with the message “file open” once your document its been uploaded, and verify the file type.
Also, you may want to have a link editor so the client can clearly see that the form is part of your company and does not generate distrust.
Customization
By rebranding upload pages to match your corporate identity, you can increase client confidence in the way you collect content like a link editor so you can white-label forms and upload pages to boost client trust and responsiveness.
You may rapidly alter the copy and design elements, or you can utilize custom CSS for more intricate customizations.
Free Upload File Form Template for Your Site:
Full name:
Cell Phone:
Land Lines:
Email:
Gender:
File Name:
File upload field: Please upload any supporting files!
We hope with this template you can collect all the file types that you need today!
What File Types Can My Site Form Collect?
All common file types can be collected on your site using but to make it clear the upload file field supports these file types:
-
Videos
-
Audio
-
Image
-
Pdf files
-
Docx files
All the files you will normally need can be uploaded to your site using File Request Pro-Forms.
Conclusion.
In conclusion, Squarespace is an excellent tool for businesses and website owners to easily receive and upload files. It features three major components that can help make the whole process simpler: Form Builder, Upload Software, and Automation Tool and with File Request Pro you have all three in one! Users now have the ability to create their own upload form with custom fields and a link editor, making them even more professional-looking than ever before without having to use custom CSS.
By following these simple steps outlined in this article, you’ll be able to successfully embed your form onto your Squarespace. This will give your customers an easy way of transferring their files directly to you or your team securely and quickly.
Take advantage of this software today and see how it’ll benefit you and your business! Be sure to share this article so that everyone can reap the benefits of Squarespace with File Request Pro.
Find out more about File Request Pro Today!
14 Days trial. No credit card required